AI로 회의 준비 뚝딱: Claude와 함께하는 시각자료 마법
작성자 신대리
커리어가 성장하는 500% AI활용법
AI로 회의 준비 뚝딱: Claude와 함께하는 시각자료 마법
여러분, 혹시 이런 고민 해보신 적 있나요? 🤔
"갑자기 잡힌 회의, 시각자료 준비할 시간이 없어..."
"엑셀로 차트 만들기는 너무 복잡하고 시간이 오래 걸려..."
"프레젠테이션 자료를 더 빠르고 효과적으로 만들 수는 없을까?"
걱정 마세요! 이 글을 읽으면... 💡
Claude를 활용해 빠르게 시각자료를 만드는 방법을 알 수 있어요
효과적인 프롬프트 작성법으로 원하는 결과를 얻을 수 있어요
AI의 도움으로 회의 준비 시간을 대폭 줄일 수 있어요
안녕하세요, 여러분! AI 마스터를 꿈꾸는 신대리입니다. 오늘은 제가 Claude를 활용해 4분기 사업계획 수립 관련 긴급 회의 준비를 한 경험을 바탕으로, 여러분도 따라 할 수 있는 실용적인 팁을 알려드릴게요.
준비되셨나요? 🚀
1. 데이터 정리하기
먼저, 회의에 필요한 핵심 데이터를 간단히 정리해보세요.
예를 들어, 우리 회사의 지난 3개월 영업 실적이 이렇다고 해볼게요:
7월: 매출 5,000만원, 신규 고객 50명
8월: 매출 6,500만원, 신규 고객 70명
9월: 매출 8,000만원, 신규 고객 100명
2. Claude에게 명령하기
이제 이 데이터를 가지고 Claude에게 시각자료를 만들어달라고 요청해볼거예요.
여기서 중요한 건 명확하고 구체적인 프롬프트예요. 이렇게 해보세요:
"[A 기업의 매출 데이터]를 사용해 <요청사항>에 맞는 React 컴포넌트 기반의 시각자료를 만들어줘.:
[A 기업의 매출 데이터]
7월: 매출 5,000만원, 신규 고객 50명
8월: 매출 6,500만원, 신규 고객 70명
9월: 매출 8,000만원, 신규 고객 100명
<요청사항>
시각자료 표현 방식
1) 매출액 추이를 보여주는 선 그래프
2) 신규 고객 수 변화를 나타내는 막대 그래프
3) 9월의 매출액과 신규 고객 수를 강조하는 원형 차트시각 자료 형태: 각 자료에는 제목을 넣고, 자료 하단에 테이블 형태의 데이터 레이블을 표시해줘.
시각 자료 디자인: 색상은 회사 브랜드 컬러인 "#4A90E2(파란색)"을 주요 색상으로, 최고의 시각자료 디자이너 관점으로 최고의 시각 자료를 디자인해줘.
💡 신대리의 꿀팁: 항상 구체적으로 요청하세요. 원하는 그래프 종류, 색상, 레이아웃 등을 자세히 설명할수록 더 좋은 결과를 얻을 수 있어요.
3. 결과 확인 및 수정 요청하기
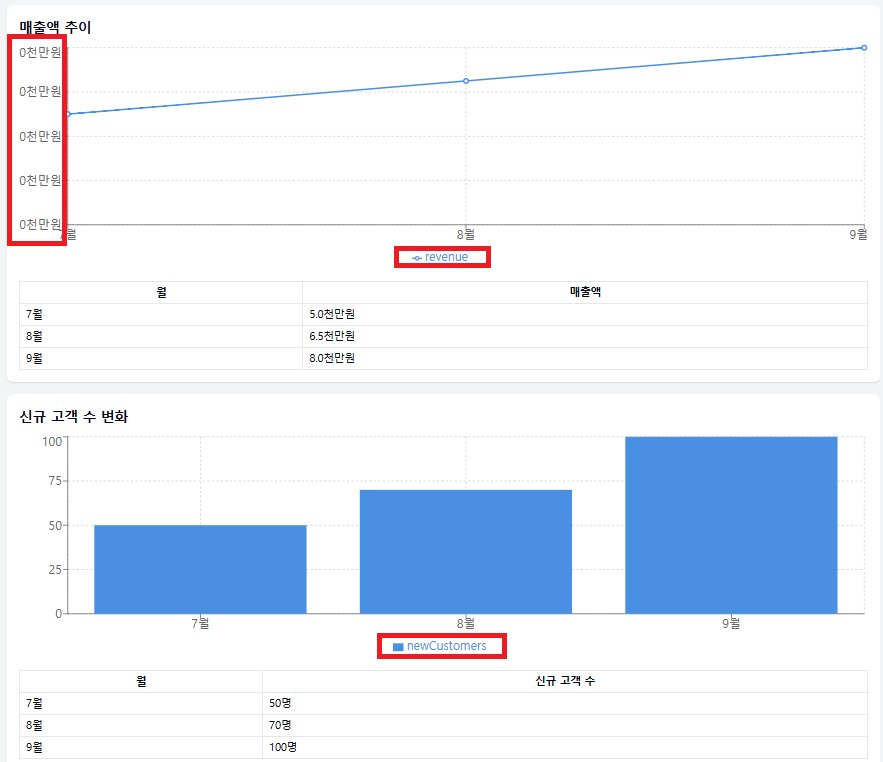
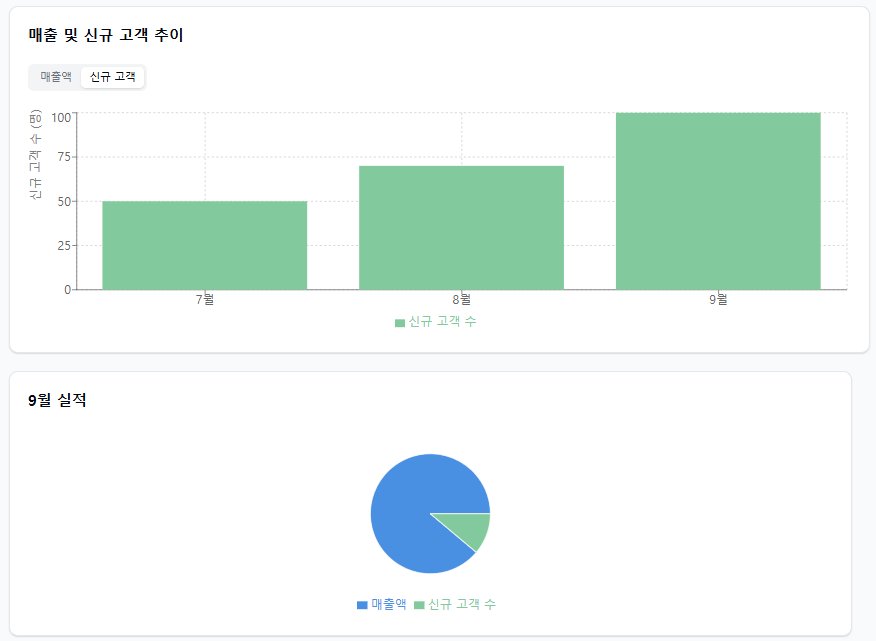
짠! 그럼 아래 이미지와 같이 시각 자료가 마법처럼 만들어졌습니다!
심지어 React 컴포넌트를 사용해서 마우스를 그래프에 올리면 데이터 설명까지 표시돼요.

그런데 마음에 들지 않는 부분이 있네요? 그렇다면 추가 수정을 요청할 수 있어요. 예를 들면:
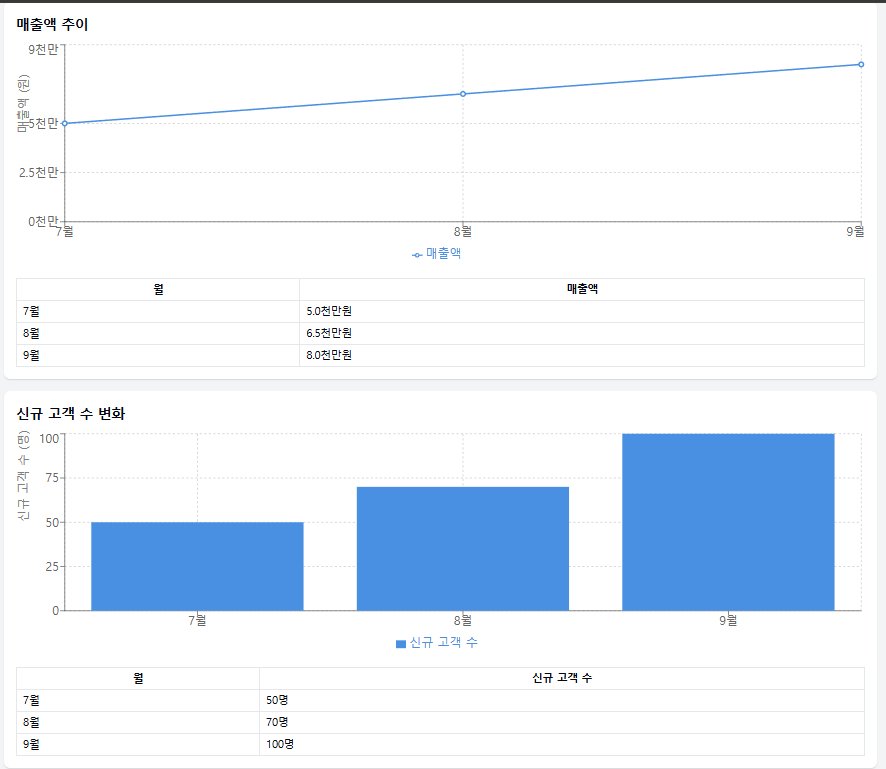
"revenue나 newCustomers로 된 범례를 한글로 번역하고, 매출액 추이 그래프의 y축이 제대로 표현되지 않았으니 수정해줘."

💡 신대리의 꿀팁: 한 번에 완벽한 결과를 기대하지 마세요. 여러 번의 수정 요청을 통해 원하는 결과에 가까워질 수 있어요. 혹시 어떻게 수정해야 할지 모르시겠다면, Artifact로 표시된 시각자료를 캡쳐해 Claude에게 전달하고 "너가 만든 자료야. 알아서 문제점을 분석하고 개선해줘."라고 하면 쉽게 시각자료의 퀄리티를 개선할 수 있습니다.
4. 최종 결과물 활용하기
Claude가 제공한 React 컴포넌트 코드를 그대로 사용하거나, 필요한 부분만 발췌해서 프레젠테이션 자료에 넣으면 됩니다. 복잡한 엑셀 작업 없이도 깔끔하고 전문적인 시각자료가 뚝딱 완성되었죠!
하지만 여기서 끝이 아닙니다! Claude의 Artifact 기능을 활용하면 팀원들과 함께 더 나은 결과물을 만들 수 있어요. 어떻게 하는지 함께 알아볼까요?
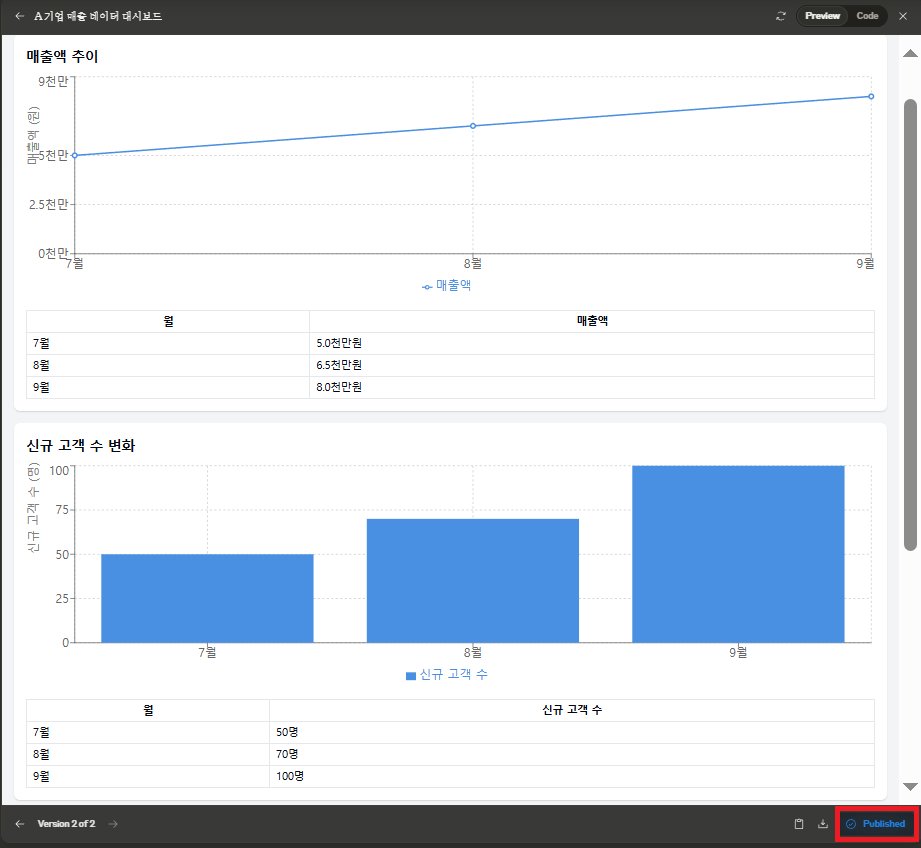
1) "Published" 기능으로 공유하기

Claude에게 "이 시각자료를 Artifact로 만들어줘"라고 요청하세요.
생성된 Artifact의 링크를 복사해 팀 채팅방이나 이메일로 공유하세요.
팀원들에게 "우리 이번 회의 자료, 다들 한번 봐주세요!"라고 메시지를 보내세요.
Published 예시 링크 (Claude 구독하지 않으셔도 확인하실 수 있습니다!)
💡 신대리의 꿀팁: Artifact 링크를 공유할 때, 간단한 설명을 덧붙이면 팀원들의 참여를 유도하기 좋아요!
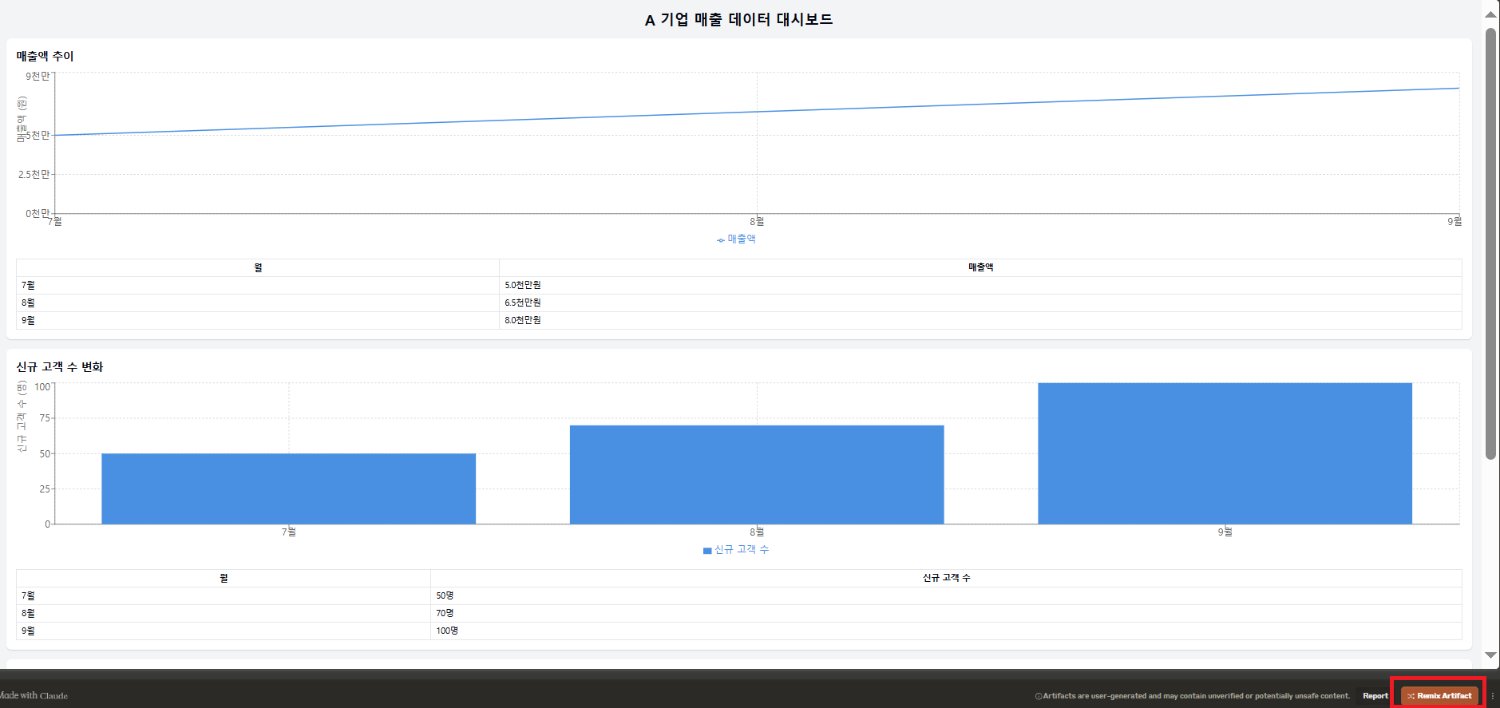
2) "Remix" 기능으로 협업하기 (Claude 유료 구독 시 활용 가능)

팀원들이 "Published" 링크를 열면 위 이미지와 같이 화살표가 교차하는 아이콘이 있어요.
이 아이콘이 "Remix" 기능입니다.팀원들에게 "Remix 기능으로 자유롭게 수정해주세요. 아이디어 대환영입니다!"라고 안내하세요.
팀원들은 각자의 아이디어로 시각자료를 수정하고 새로운 버전을 만들 수 있어요.
예를 들어, 디자인팀 김 대리는 색상을 회사 브랜드 가이드에 맞게 조정해 저희 회사에 딱 맞는 디자인의 시각자료를 공유했답니다!

💡 신대리의 꿀팁: Claude를 잘 모르는 팀원들에게 간단한 프롬프트 작성법을 알려주세요. 예를 들어, "그래프 색상을 빨간색으로 바꿔줘" 또는 "y축에 퍼센트 단위를 추가해줘" 같은 간단한 명령어로도 충분해요. 이렇게 하면 팀원들의 참여도 높이고 작업 효율성도 올릴 수 있답니다!
3) 최종 버전 선택하기
다양한 Remix 버전 중 가장 좋은 아이디어를 모아 최종 버전을 만드세요.
"여러분 덕분에 완벽한 시각자료가 완성됐어요! 다들 감사합니다"라고,
팀원들에게 감사 인사를 잊지 마세요.
이렇게 Claude의 Artifact 기능을 활용하면, 혼자 준비하는 것보다 훨씬 더 풍성하고 완성도 높은 시각자료를 만들 수 있어요. 게다가 팀워크도 자연스럽게 강화되는 일석이조의 효과를 얻을 수 있답니다!
자, 이제 여러분은 Claude와 함께 시각자료를 만들고, 팀과 협업하는 방법까지 모두 알게 되었어요.
앞으로 회의 준비, 이제 걱정 없겠죠? 😉
다음 아티클에서는 점심시간에 동기들이 감동했던 Claude, GPT, Gemini와 같은 생성형 AI를 500% 활용하는 "프롬프트 작성법"에 대해 알려드릴게요.
(이 프롬프트 작성법은 팀장님도 깜짝 놀라셨던 꿀팁이니 기대해주세요!)
유익하셨다면, 좋아요! / 궁금하신 내용이 있다면, 댓글! / AI 팁을 더 빨리 만나보고 싶다면 팔로우!
부탁드립니다.
우리 함께 AI 고수의 길을 걸어봐요! 👋
